
レスポンシブデザインが一般的になる前、モバイル端末でサイトが見られるようにする為には、PC用ページとモバイル用ページの2つを用意する必要がありました。
しかし、各ページを2つずつ作るとなると管理は煩雑になり、修正や更新は面倒になる為、PCサイトだけしか作らない企業様も多かったように思います。
レスポンシブデザインは、そうした面倒な事はなく1つ作るだけですべての端末できちんと表示される為、現在はレスポンシブデザインを取り入れている企業は非常に多くなりました。
レスポンシブデザインとは?
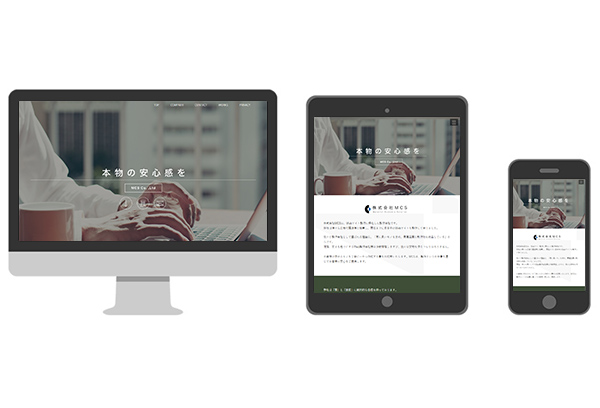
レスポンシブデザインというのは、閲覧する端末(パソコン、スマートフォン、タブレット)に応じて、自動的にレイアウトを調整し、閲覧者に見やすく表示されるホームページの事です。
現在はレスポンシブデザインが主流になり、弊社でお受けするお仕事もほとんどがレスポンシブデザインになっております。
レスポンシブデザインのメリット
1つのHTML(ワンソース)で作られるので更新が楽ちん
昔のようにPC用とモバイル用に分けたサイトを制作してしまうと、更新が二度手間になる事が多く、管理が煩雑になってしまいます。
しかし、レスポンシブデザインは1ソースで作成されるものなので、お客様の更新は一度で済みます。
SEO的にも有利!
大手検索エンジンのGoogleは、レスポンシブデザインを優遇しています。
検索結果上位を目指す為にもレスポンシブデザインは必須項目だと言えるでしょう。
どのようなサイズの端末にも対応できる
パソコン、スマートフォン、タブレットの中にも、横幅が大きいもの、小さいもの、様々なサイズがございます。
レスポンシブデザインは端末の横幅や縦幅によって変化させる仕組みなので、どのような形の端末でも対応できます。
今後、どんなサイズの端末が出ても対応できるというのは、将来的なメリットも非常に大きいと考えております。
レスポンシブデザインのデメリット
一般的には、以下のようなデメリットが挙げられます。
- ・デザインが自由にできない事が多い
- ・工数が大きすぎて倍ぐらい費用がかかる
しかし、こちらはあくまでも一般的な言葉になります。
弊社でホームページを制作すると、レスポンシブデザインのデメリットはほとんどないと言えます。
その理由は以下になります。
株式会社MCSはお客様のサイトを1から作成します。
ほとんどのWeb制作会社様は制作コストを抑える為に、テンプレートをあらかじめ用意しています。
その為、難易度の高いレスポンシブデザインの場合『お客様の要望を聞けない』と言われる事が多いようです。
しかし、私はお客様の要望を細部まですべて聞きたいと思っているので、お客様とのヒアリング後にサイトを1から作成します。ですので、どのようなデザインでもレスポンシブデザインに対応できます。
価格
 | レスポンシブデザイン | – |
|---|---|---|
| 費用 | 基本料金の30% | – |
スマートフォンやタブレットに対応されていないお客様
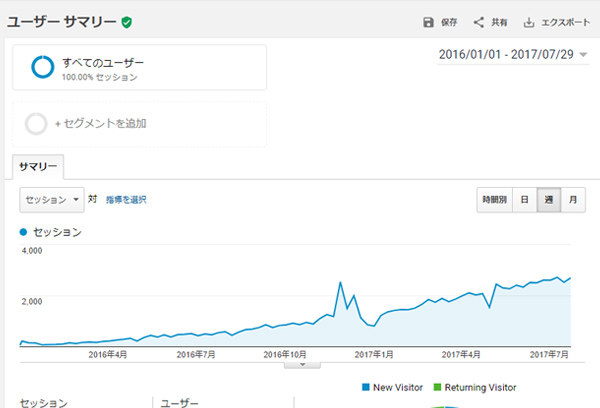
近年、スマートフォン等の急速な普及により、スマートフォンでの表示が非常に重要になっております。
弊社でもいくつかメディアを運営しているのですが、全体のアクセス数の8割程度がスマートフォンからのアクセスになっております。
もし、自社サイトがスマートフォンやタブレットに最適化されていないお客様だとしたら、できるだけ早く対応する事をお勧めいたします。